
Het Amerikaanse Google vindt het tijd dat de gebruiker weer centraal komt te staan bij het design van applicaties en het zal daarom gebruik maken van de designfilosofie Material Design. Wat de filosofie precies inhoudt is geen geheim, Google hoopt zelfs dat ook andere ontwikkelaars de filosofie zullen toepassen.
Het doel van Material Design
Material Design is een soort van taal waarmee ontwikkelaars applicaties goed kunnen vormgeven, op een moderne manier en met de mogelijkheden die technologie en wetenschap biedt. Uiteindelijk moet dit leiden tot een apparaat- en platformonafhankelijk systeem waarop applicaties met een uniforme en goede vormgeving draaien dat logisch en eenvoudig te gebruiker is voor de gebruiker. Hoewel mobiele apparaten aan de grondslag liggen van het nieuwe design, is het ook op andere apparaten toepasbaar.
De principes achter Material Design
Zoals de naam Material Design al aangeeft is het gebruik van materiaal in Material Design erg belangrijk. De gebruiker moet de materialen die in applicaties worden gebruikt herkennen uit het echte leven en daardoor al direct een idee hebben hoe de applicatie gebruikt kan worden. Daarnaast kunnen er nieuwe effecten worden gecreëerd die wellicht in de werkelijkheid niet mogelijk zijn, maar wel intuïtief zijn en binnen onze fysieke wetten passen.
Daarnaast is Material Design ook een grafische filosofie die duidelijkheid wil scheppen. De schaal van zaken op het scherm, teksten, kleuren en afbeeldingen moeten voor de gebruiker in één oogopslag duidelijkheid geven over acties die kunnen worden uitgevoerd, de betekenis van vensters, welke zaken aandacht vereisen en de algemene hiërarchie. Ze moeten de gebruikservaring verbeteren en de gebruiker helpen om zich eenvoudig door de gebruikersinterface te verplaatsen.
Tot slot is er ook een centrale rol weggelegd voor beweging binnen de nieuwe designfilosofie van Google. De gebruiker moet het idee hebben zich in een enkele omgeving te bevinden waarin alle bewegingen zich voortdoen. Het is de bedoeling dat er bij elke verandering objecten verplaatsen en veranderen zonder dat de gebruiker daarbij ooit het idee heeft in een geheel andere omgeving terecht te komen. Bewegingen die gemaakt worden moeten bovendien altijd zinvol zijn, de continuïteit bewaren en helpen de aandacht van de gebruiker naar de juiste plaats te leiden.
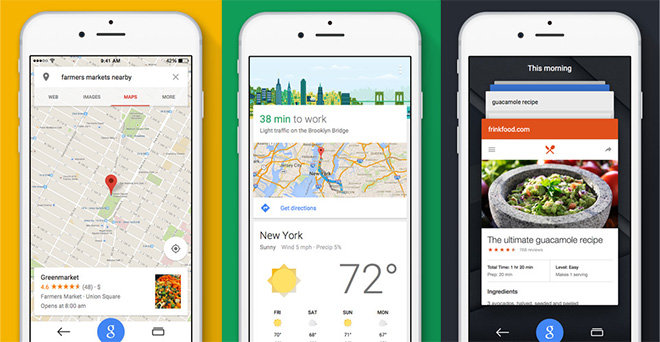
In onderstaande afbeelding is het material design toegepast op de Google app van de iPhone 6. Het is een strakker ogende app met speelse kleuren. Het Material design zorgt ervoor dat de app fijn en dynamisch werkt. Nieuw en erg handig is de blauwe ‘Google’-knop onderin het beeld, zodat je altijd een nieuwe zoekopdracht kan starten.